React-country-state-city
React-country-state-city allows you to create a responsive country, state, city dropdown with search options. And also provide the option to create a language select dropdown to list all Languages.
Installation
$ npm install --save react-country-state-city
$ yarn add react-country-state-city
$ import {
CitySelect,
CountrySelect,
StateSelect,
LanguageSelect,
} from "react-country-state-city";
$ import "react-country-state-city/dist/react-country-state-city.css";
Features
- Easy to set up for real, you can make it work in less than 1minute!
- Super easy to customize
- Can also use it in your own custom UI.
- Autosuggest: a list of matching countries is displayed when the input text changes.
- Country data is provided, State data is provided based on given country id, City data is provided based on given country id and state id.
- Country flag icons.
- onChange and onTextChange callbacks.
- And much more !
- Language dropdown to list and search all languages in English and native too.
The gist
Default
import {
CitySelect,
CountrySelect,
StateSelect,
LanguageSelect,
} from "react-country-state-city";
import "react-country-state-city/dist/react-country-state-city.css";
function App() {
const [countryid, setCountryid] = useState(0);
const [stateid, setstateid] = useState(0);
return (
<div>
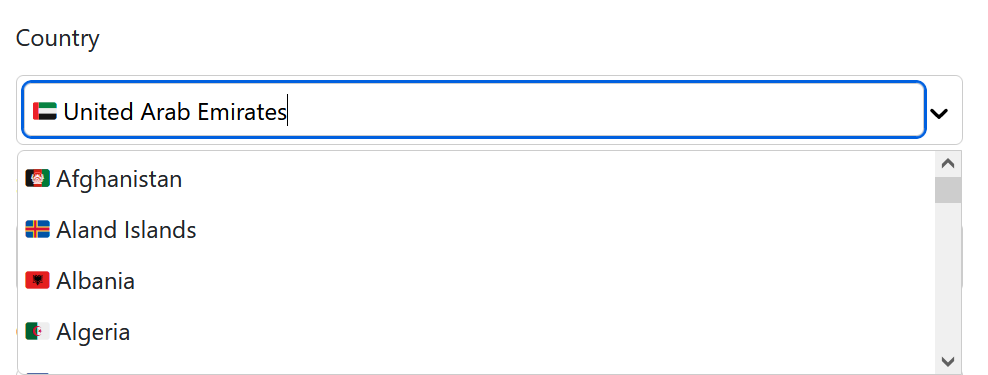
<h6>Country</h6>
<CountrySelect
onChange={(e) => {
setCountryid(e.id);
}}
placeHolder="Select Country"
/>
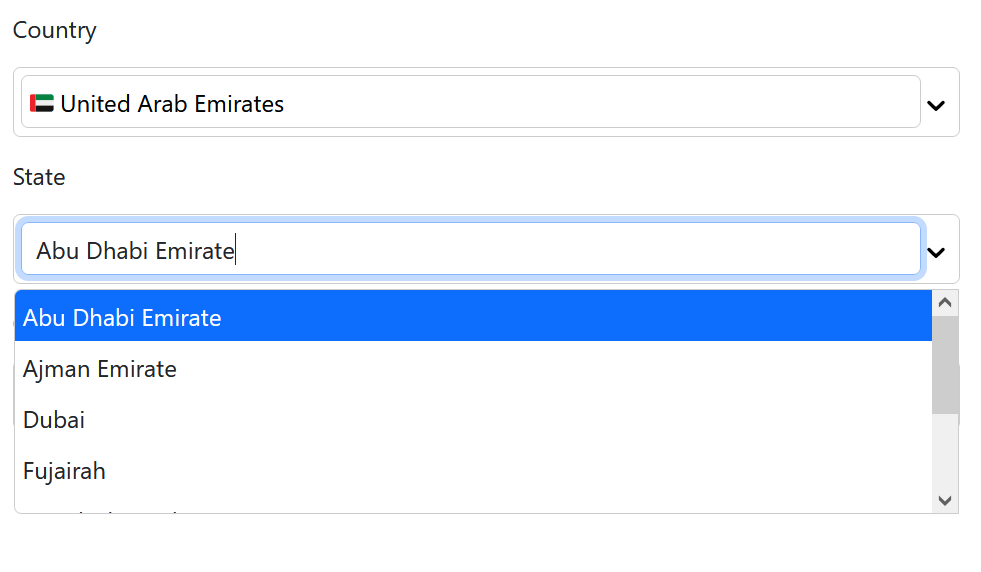
<h6>State</h6>
<StateSelect
countryid={countryid}
onChange={(e) => {
setstateid(e.id);
}}
placeHolder="Select State"
/>
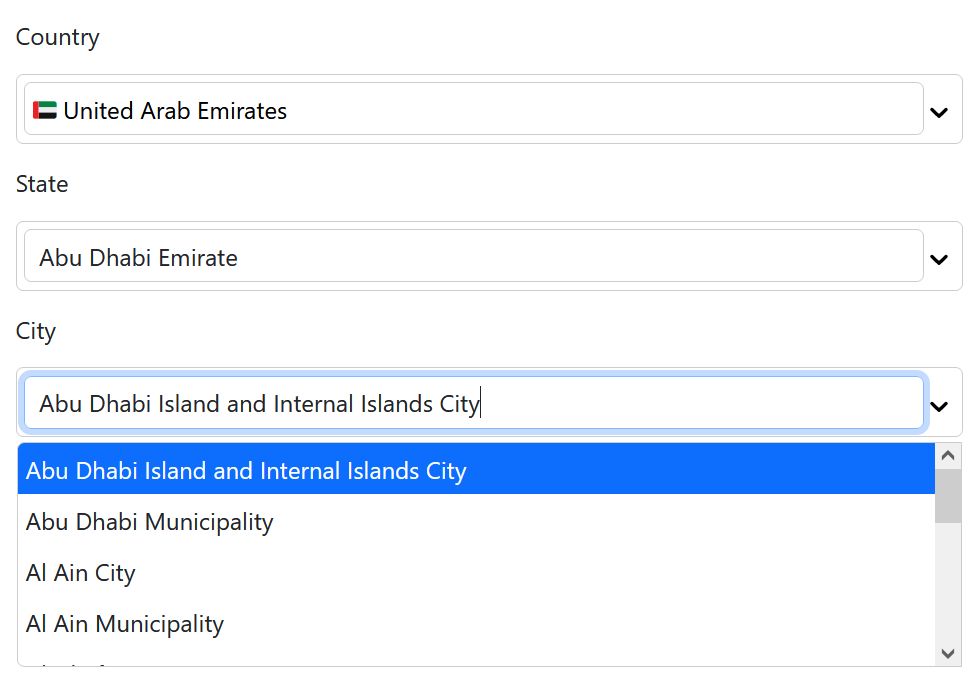
<h6>City</h6>
<CitySelect
countryid={countryid}
stateid={stateid}
onChange={(e) => {
console.log(e);
}}
placeHolder="Select City"
/>
<h6>Language</h6>
<LanguageSelect
onChange={(e) => {
console.log(e);
}}
placeHolder="Select Language"
/>
</div>
);
}
Custom
import {
GetCountries,
GetState,
GetCity,
GetLanguages, //async functions
} from "react-country-state-city";
function App() {
const [countryid, setCountryid] = useState(0);
const [stateid, setStateid] = useState(0);
const [cityid, setCityid] = useState(0);
const [language, setLanguage] = useState(0);
const [countriesList, setCountriesList] = useState([]);
const [stateList, setStateList] = useState([]);
const [cityList, setCityList] = useState([]);
const [languageList, setLanguageList] = useState([]);
useEffect(() => {
GetCountries().then((result) => {
setCountries(result);
});
GetLanguages().then((result) => {
setLanguageList(result);
});
}, []);
return (
<div>
<h6>Country</h6>
<select
onChange={(e) => {
const country = stateList[e.target.value]; //here you will get full country object.
setCountryid(country.id);
GetState(country.id).then((result) => {
setStateList(result);
});
}}
value={countryid}
>
{countryList.map((item, index) => (
<option key={index} value={index}>
{item.name}
</option>
))}
</select>
<h6>State</h6>
<select
onChange={(e) => {
const state = stateList[e.target.value]; //here you will get full state object.
setStateid(state.id);
GetCity(countryid, state.id).then((result) => {
setCityList(result);
});
}}
value={stateid}
>
{stateList.map((item, index) => (
<option key={index} value={index}>
{item.name}
</option>
))}
</select>
<h6>City</h6>
<select
onChange={(e) => {
const city = cityList[e.target.value]; //here you will get full city object.
setCityid(city.id);
}}
value={cityid}
>
{cityList.map((item, index) => (
<option key={index} value={index}>
{item.name}
</option>
))}
</select>
<h6>Language</h6>
<select
onChange={(e) => {
setLanguage(e);
}}
value={language}
>
{languageList.map((item, index) => (
<option key={index} value={item.id}>
{item.name}
</option>
))}
</select>
</div>
);
}
City Example

GetCity - Result
[ { id: number; name: string; latitude: string; longitude: string; }, ... ]
State Example

GetState - Result
[ { id: number; name: string; state_code: string; latitude: string; longitude: string; }, ... ]
Country Example

GetCountries - Result
[ { id: number; name: string; iso3: string; iso2: string; numeric_code: string; phone_code: number; capital: string; currency: string; currency_name: string; currency_symbol: string; native: string; region: string; subregion: string; emoji: string; emojiU: string; tld: string; latitude: string; longitude: string; }, ... ]
GetLanguages - Result
[ { code: string; name: string; native: string; }, ... ]
The Country Select Properties
Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| defaultValue | Country | optional The current value: a country object |
| containerClassName | string | optional styles for a container |
| inputClassName | string | optional styles for input box |
| onChange | function | optional The current value: a country object.The argument is the country object |
| onTextChange | function | optional A callback fired when the input text changes. |
| placeHolder | string | optional Placeholder text displayed in empty input |
| showFlag | boolean | optional Flags are displayed when true and not displayed when false. default is true. |
State Select Properties
The same country select properties and additionally
| Name | Type | Description |
|---|---|---|
| countryid | number | required The id of the selected country object |
City Select Properties
The same country select properties and additionally
| Name | Type | Description |
|---|---|---|
| countryid | number | required The id of the selected country object |
| stateid | number | required The id of the selected state object |
The Language Select Properties
Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| defaultValue | Country | optional The current value: a country object |
| containerClassName | string | optional styles for a container |
| inputClassName | string | optional styles for input box |
| onChange | function | optional The current value: a country object.The argument is the country object |
| onTextChange | function | optional A callback fired when the input text changes. |
| placeHolder | string | optional Placeholder text displayed in empty input |
| displayNative | boolean | optional value are used to display the languages in native language when is true and display in english when is false. default is false. |
Demo
A demo is worth a thousand words
Contribute
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! [email protected]
Financial Contributors
Become a financial contributor and help us sustain our community. Contribute
License
Licensed under MIT